為什麼要建立 Hexo 部落格
從今年開始學習前端技術,不知不覺也過了半年了,覺得自己的技術有所成長,
可以藉由寫文章幫助大家並整合自己的技術。平台這麼多,為何我會選擇 Hexo ?
因為 Hexo 是要用指令來開發,也必須配合 Git 做使用,,是不是摸蜊仔兼洗褲呢!
Hexo 是使用 Markdown 撰寫格式,也需要熟悉 Git 指令還有一點 npm 的知識,
可以參考下方連結教學。
建立 Hexo 部落格
版本與環境
作業系統: macOs
Nodejs::v12.18.3 LTS
IDE:VS Code
本文環境
Hexo 版本
hexo: 5.0.0
hexo-cli: 4.1.0
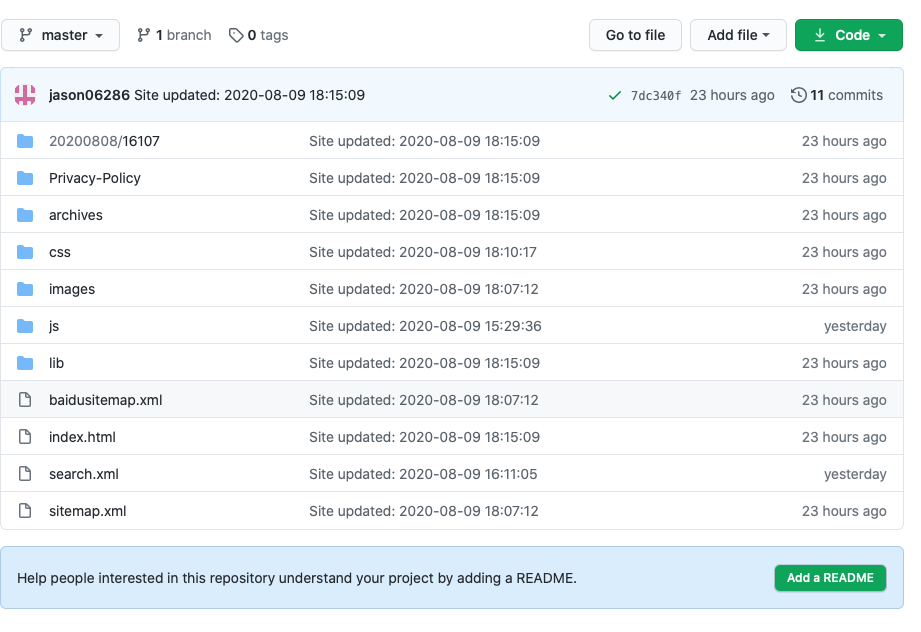
從 GitHub 建立新的數據庫 (Creat a new Repository)

- 名稱務必要謹慎設定,因為之後就無法更改,若想要修改只能重新建立數據庫,記得後面的 github.io 要打一樣的。
- 下方的權限直接用 Public (公開) 即可,若一開始還不想公開就選擇 Private (私人的)。
- 其他不用更動,直接選擇最下方的綠色按鈕 (Create repostory) 建立數據庫

安裝 Hexo
使用指令安裝 Hexo,開啟終端機,輸入以下指令:
1 | npm install hexo-cli -g |
指令說明:透過 npm 在 全域 (-g) 下安裝 Hexo-Cli
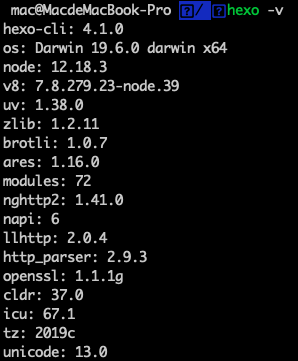
可以透過以下指令,確認是否安裝成功
1 | hexo -v |

建立 Hexo
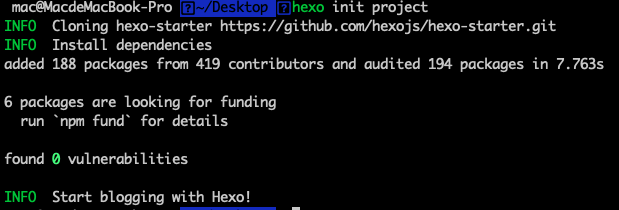
在要存取的硬碟中開啟一個新資料夾,並自訂名稱 (建議用英文),之後的資料就會在這個資料夾內,並輸入以下指令:
1 | hexo init projectname |
- projectname 改成自己定義的名稱,建議用英文,安裝完成後如下圖:

進入 Hexo
在終端機輸入:
1 | cd projectname |
- projectname 為自定義名稱
安裝相關套件
由於建立完畢的 Hexo 還必須安裝 npm 相關套件,所以必須在這個目錄下輸入:1
npm install
- 指令說明:將 package.json 相依套件下載下來
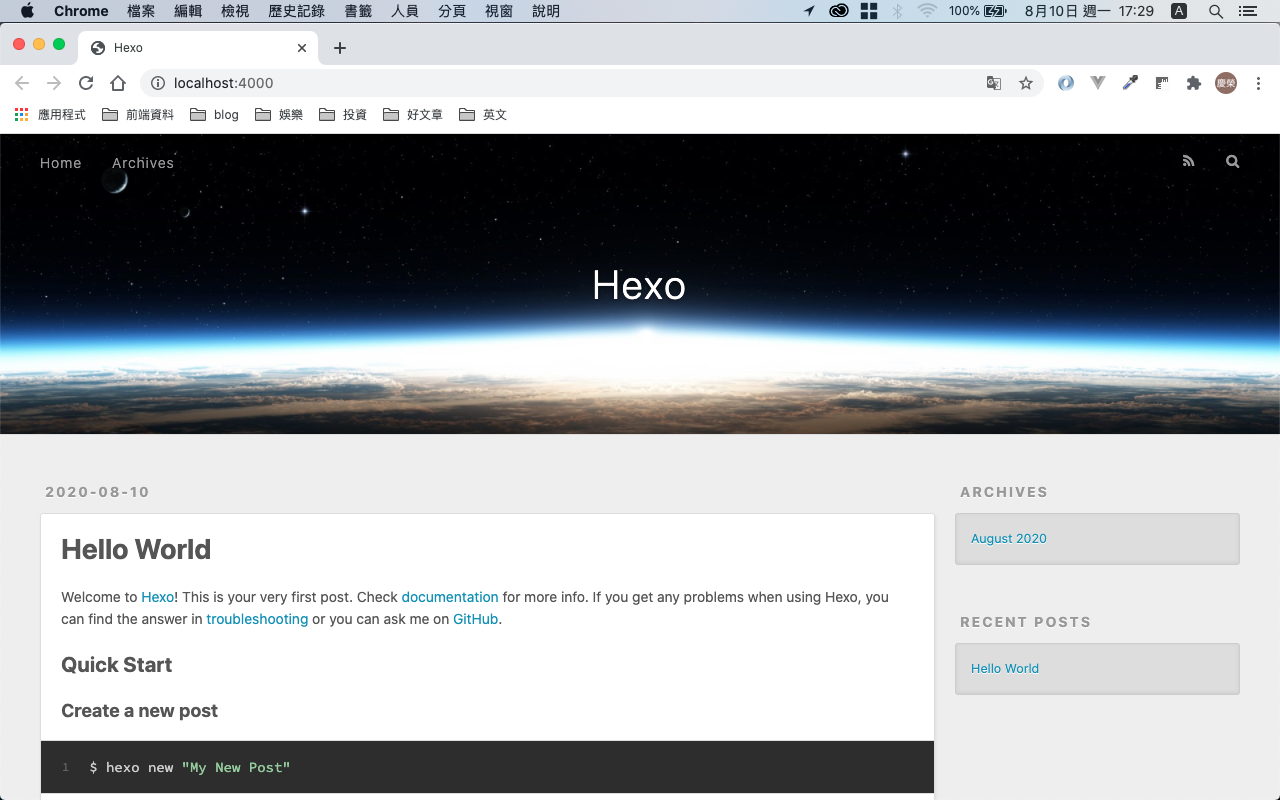
啟動 Hexo
完成上方內容後再輸入下方指令:
1 | hexo server |


- 就會產生一個本地端 4000的網頁
將資料上傳至 GitHub
1
2
3
4
5
6git init //創建一個 git 初始檔
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/jason06286/1234.git //創建一個遠端資料庫
git push -u origin master // 將資料上傳至遠端 master 分支
部署 GitHub
需要安裝一個 Hexo 沒有安裝的插件
1 | npm install hexo-deployer-git --save |
修改 _config.yml 中的 Depolyment 如下:
1 | deploy: |
修改完後輸入下方指令:
1 | hexo g d |
- 指令說明:g →生成靜態頁面、d →部屬
其他指令
1
hexo new "title"
- 建立新文章
1
hexo s
- s →啟動伺服器
1
hexo g d
- g →生成靜態頁面 d →部屬模式
1
hexo clean
- 刪除已生成的靜態頁面及快取檔案
刪除指定文章
在本地端 source 資料夾,把指定的 md. 檔案刪除,在重新佈署即可,指令為:1
hexo g d
參考文章:https://hsiangfeng.github.io/hexo/20190411/932826160/
參考文章:https://www.youtube.com/watch?v=jOJI9ekTzK8&t=3809s