DatePicker
日曆選擇器在 BootStrap或 jQuery UI 等其實都已經有相關的套件,不過這次是使用Date Range Picker
,因為要使用在訂房網上,所以需要用到選取範圍功能。
Date Range Picker
開始使用
只要至官網插入 cdn 或下載檔案下來,
並宣告.daterangepicker();即可使用。
1 | <!DOCTYPE html> |
常用選項
1 | $('.date').daterangepicker({ |
客製化
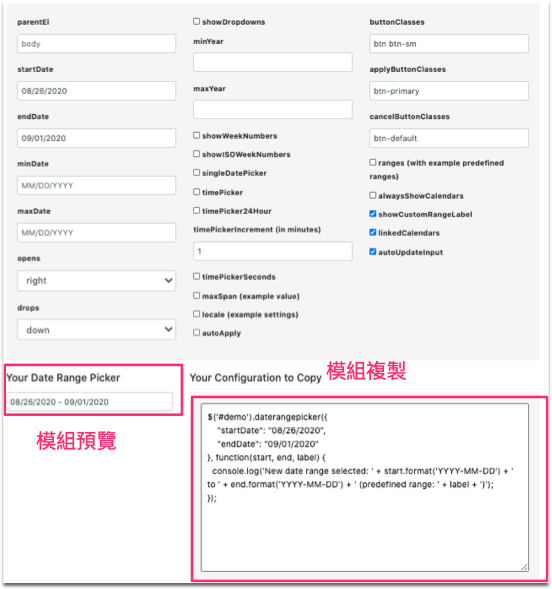
因為有太多功能可以選擇,官網下方也有 UI 介面,供大家客製化選擇。

如何取出日期範圍的值
我們可以利用 while 迴圈,再利用 new Date()產生日期格式。
1 | const getDatesBetween = (startDate, endDate) => { |