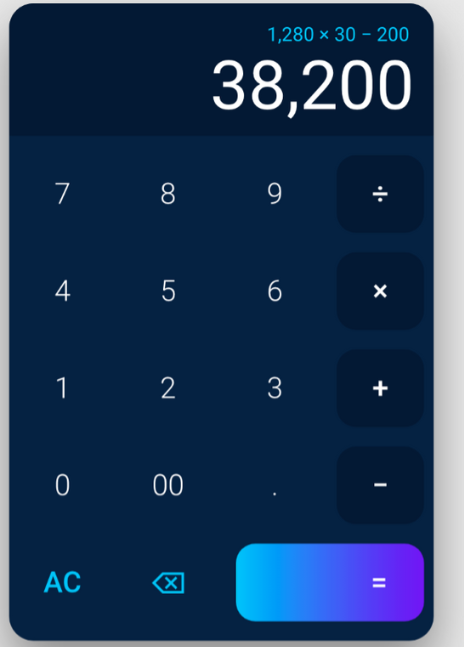
要求:製作一個計算機
攻略:判斷輸入的字元為何,以及如何計算算式
HTML 結構
個人習慣先把版型切好,在撰寫程式塞入資料,之前習慣用class 名稱 來挖 js DOM,
這次改用屬性 [],使得程式碼容易維護查找,
所以將計算機結構 分為 數字、計算符號、歸零鍵、刪除鍵、等於鍵、目前紀錄、過去紀錄
JS 結構
- 利用
toString()轉為字串,再用parseFloat()轉為數字計算,並搭配isNaN()判斷 toLocaleString()能將劃分三位數- 最後是
Class把功能物件化。
最後附上程式碼連結